Though we have built in paging in grid view they may not be useful in all the cases because, there won’t be lesser data when we come up with live projects.
So here I will show you how to create custom paging in Asp.net 2.0 Web application for customer table
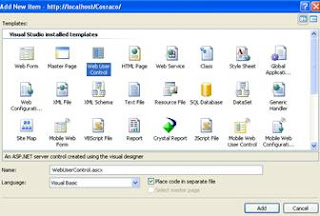
Add new item in the project, Select the Web User Control

Name it as WUCTLPager, and add the code in it
<%@ Control Language@="VB" AutoEventWireup@="false" CodeFile@="WUCTLPager.ascx.vb" Inherits="General_WUCTLPager" %>
<table>
<tr>
<td><asp:LinkButton ID="btnFirst" runat="server" ToolTip="First">< </asp:LinkButton></td>
<td><asp:LinkButton ID="btnPrevoius" runat="server" ToolTip="Previous"> < </asp:LinkButton></td>
<td><asp:TextBox ID="txtPageno" runat="server" Width="60px"></asp:TextBox></td>
<td><asp:LinkButton ID="btnGo" runat="server">Go</asp:LinkButton></td>
<td><asp:LinkButton ID="btnNext" runat="server">></asp:LinkButton></td>
</tr>
Instead of ‘<’ for Previous and all other direction symbols you can use your own images which would look pretty good.
Then add the code Behind of the Usercontrol Page
Partial Class General_WUCTLPager
Inherits System.Web.UI.UserControl
Public Event PageNavigate(ByVal paramPageNo As Integer)
Public Property PageNo() As Integer
Get
Return IIf(IsNothing(ViewState("pageno")), 0, ViewState("pageno"))
End Get
Set(ByVal value As Integer)
ViewState("pageno") = value
txtPageno.Text = value
End Set
End Property
Protected Sub btnFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnFirst.Click
PageNo = 1
RaiseEvent PageNavigate(PageNo)
End Sub
Protected Sub btnPrevoius_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnPrevoius.Click
PageNo = PageNo - 1
If PageNo < 1 Then PageNo = 1
RaiseEvent PageNavigate(PageNo)
End Sub
Protected Sub btnNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnNext.Click
PageNo = PageNo + 1
RaiseEvent PageNavigate(PageNo)
End Sub
Protected Sub btnGo_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnGo.Click
PageNo = Val(txtPageno.Text)
RaiseEvent PageNavigate(PageNo)
End Sub
End Class
Write a Query To Retrive Data with Page Number,I have binded the Gridview with datareader
You can do your own logic to bind whether with Dataset, Custom Entity what ever it may be
Public Sub BindCustomer(ByVal PageNo As Integer)
Dim Conn As New OleDb.OleDbConnection
Dim Cmd As New OleDb.OleDbCommand
Dim Query As String
Dim PageSize As Integer
Dim dr As OleDb.OleDbDataReader
PageSize = 10
‘Oracle Query Syntax
Query = "Select * From"
Query = Query & "(Select A.*,ROWNUM row_num From "
Query = Query & "(Select * From Tab_Customer) A "
Query = Query & "Where ROWNUM <=" & PageNo & "*" & PageSize & ") "
Query = Query & "Where row_num >=(" & PageNo & "-1)*" & PageSize & "+1"
Conn.ConnectionString = “Connection String”
Conn.Open()
Cmd.Connection = Conn
Cmd.CommandType = CommandType.Text
Cmd.CommandText = Query
dr = Cmd.ExecuteReader()
gvCustomer.DataSource = dr
gvCustomer.DataBind()
Conn.Close()
End Sub
Then Drag and Drop the Usercontrol to the Page which you want to use the control
Then the user control would looks like this

Then add the Events to Fire
This event is to fire to search the customer First
Protected Sub btnSearch_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnSearch.Click
Pager.PageNo = 1
BindCustomer(Pager.PageNo)
End Sub
This is the event to Navigate
Protected Sub Pager_PageNavigate(ByVal paramPageNo As Integer) Handles Pager.PageNavigate
BindCustomer(Pager.PageNo)
End Sub
Happy To Share!!




No comments:
Post a Comment